-
[Angular] libs 폴더 내 assets 프로젝트에서 사용하기■ Front-End/- Angular 2020. 6. 3. 18:23

🧐
monorepo 형태의 프로젝트를 진행 중인데, 프로젝트 내에 ui와 markup 앱이 같이 있어서 사실 scss, img 파일들이 중복된다.
컴포넌트별 스타일 파일은 어쩔 수 없이 마크업에서 업데이트 될 때마다 덮어씌워야하지만,
공통으로 사용하는 스타일 파일이라던지 이미지 파일은 중복으로 갖고 있을 필요가 없다.
✅
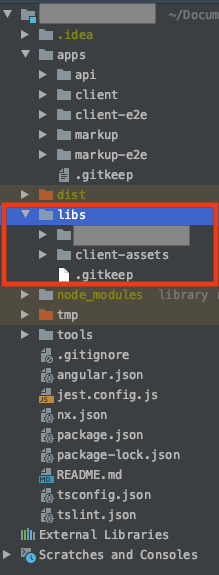
Nx.dev로 monorepo를 생성하면 libs 폴더가 있는데, 여기에 프로젝트 내 app에서 공통으로 사용하고 있는 것들을 넣어주면 된다.
만약 공통 컴포넌트 같은 라이브러리를 생성하려면, nx g @nrwl/angular:lib 라이브러리 명 명령어를 사용하면 되지만
이번에는 정적 파일(scss, img)만 넣을거니까 새 폴더 추가해서 다 넣어버렸다.

그 다음, 기존에 각 app내 assets 폴더에서 import해서 사용하고 있던 컴포넌트들의 assets 폴더 경로를 아래와 같이 바꿔준다.
@import "./libs/client-assets/scss/test.scss";
바꿔줄 때 각 컴포넌트의 scss 파일 내 경로를 바꿔줘야하고, 각 app 내의 style.scss에서도 경로를 바꿔줘야 한다.
(사실 가장 좋은 방법은 ctrl + r 로 찾아 바꾸기!)
경로를 바꾸고나서 다시 npm run start를 했는데, 404 에러가 떴다.
템플릿 파일에서 img 태그의 src 경로가 잘못된 것이었다.
<img src="libs/client-assets/images/user.svg" >
분명 컴포넌트의 scss 파일에서는 이미지를 잘 가져왔는데 왜 템플릿 파일에서는 못가져오는지 좀 이상했다.
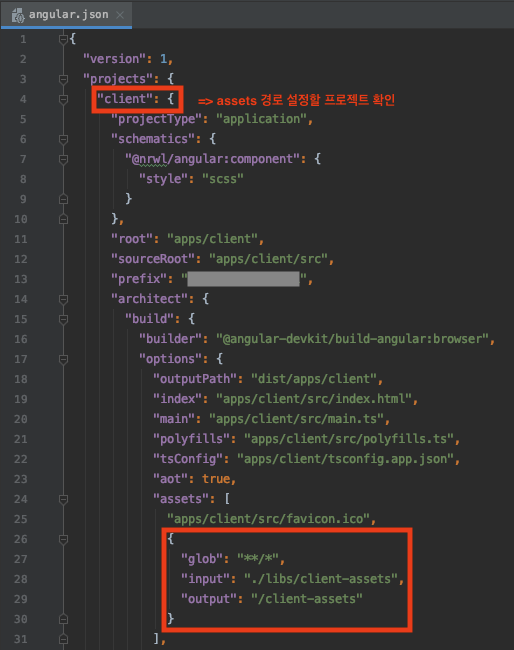
열심히 구글링해보니, 각 app에서 libs 아래 assets를 사용하려면 angular.json 파일에서 따로 설정해줘야 했다.

라이브러리를 사용할 app 명을 확인하고, architect/build/options/assets에 위와같이 추가해준다.
{
"glob": "**/*",
"input": "./libs/client-assets",
"output": "/client-assets"
}input에는 사용할 라이브러리 폴더의 경로를 설정하고,
output에는 해당 app에서 라이브러리를 사용할 때 경로명을 어떻게 할건지 설정한다.
이렇게 설정하면, 실제로 템플릿 파일에서 라이브러리 이미지를 사용할 때 아래와 같이 사용하면 된다.
<img src="client-assets/images/user.svg" class="img-thumb" alt="">
'■ Front-End > - Angular' 카테고리의 다른 글
[Angular] Angular 10 Now Available ! (0) 2020.07.01 [Angular] routerLink vs href (0) 2020.06.18 Nx.dev를 이용한 Angular 프로젝트 만들기 (0) 2020.05.10 [Angular] input 한글 입력시 짤림 현상 (1) 2020.04.10 [Angular] ngx-translate를 이용한 다국어 처리 (0) 2020.04.02